
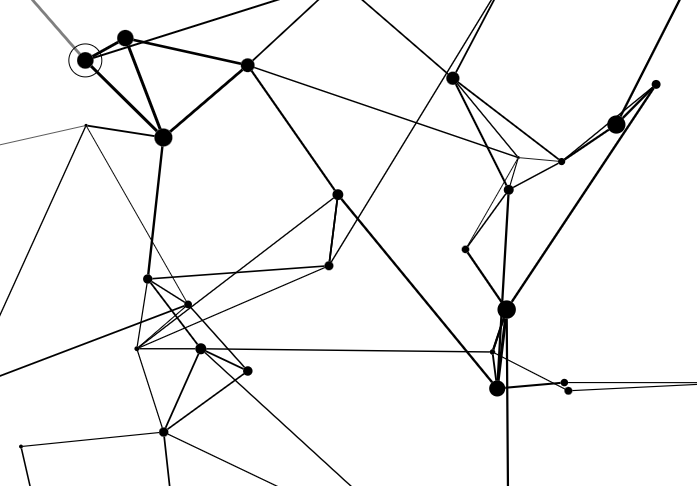
In Spring of 2021, I started looking for ways to embed vanillaJS in scalable-vector-graphics files (SVGs) to make self-contained image based animations. The first use case I encountered was a client that was looking to “spice-up” some static background svg content. I stepped in after many attempts at using CSS DOM manipulation to create movement fell flat and appeared too blinky and programmatic. I put an emphasis on organic visuals. Below, you’ll find a couple of working prototypes and the final result on the client’s website, www.tracinghealth.org.
https://scottandrecampbell.com/static/test-basic.html
https://scottandrecampbell.com/static/environment-export.html
Technical note: press “i” on desktop keyboard for runtime notes. It seemed like an opportunity to save bandwidth if the animations only ran on nodes that appear within the active screen bounds so I implemented that.